Дизайн макет сайта что это - ДИЗАЙН -СТУДИЯ НОВИК

Вы точно человек?
Поиск Настройки. Время на прочтение 9 мин. Наконец то первый отпуск за полтора года. Этой зимой я что-то сильно перегорел.


![План обучения младшего дизайнера — IT-Agency Figma: самостоятельное создание кликабельного прототипа [Часть 2]](https://crystal-digital.ru/wp-content/uploads/2022/11/1-oblogka.png)

![Шаблоны для сайта, соцсетей и презентаций | TemplateMonster | Блоги компаний Figma: самостоятельное создание кликабельного прототипа [Часть 1]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2019/03/Снимок-экрана-2022-04-22-в-21.21.24-e1650651981100.png)










Сложность: средняя. После трудоемкой работы дизайнеру важно грамотно презентовать макет внутреннему или внешнему заказчику. Наиболее наглядной демонстрацией послужит кликабельный прототип. Это вполне реально сделать, если добавить ссылки в Figma.








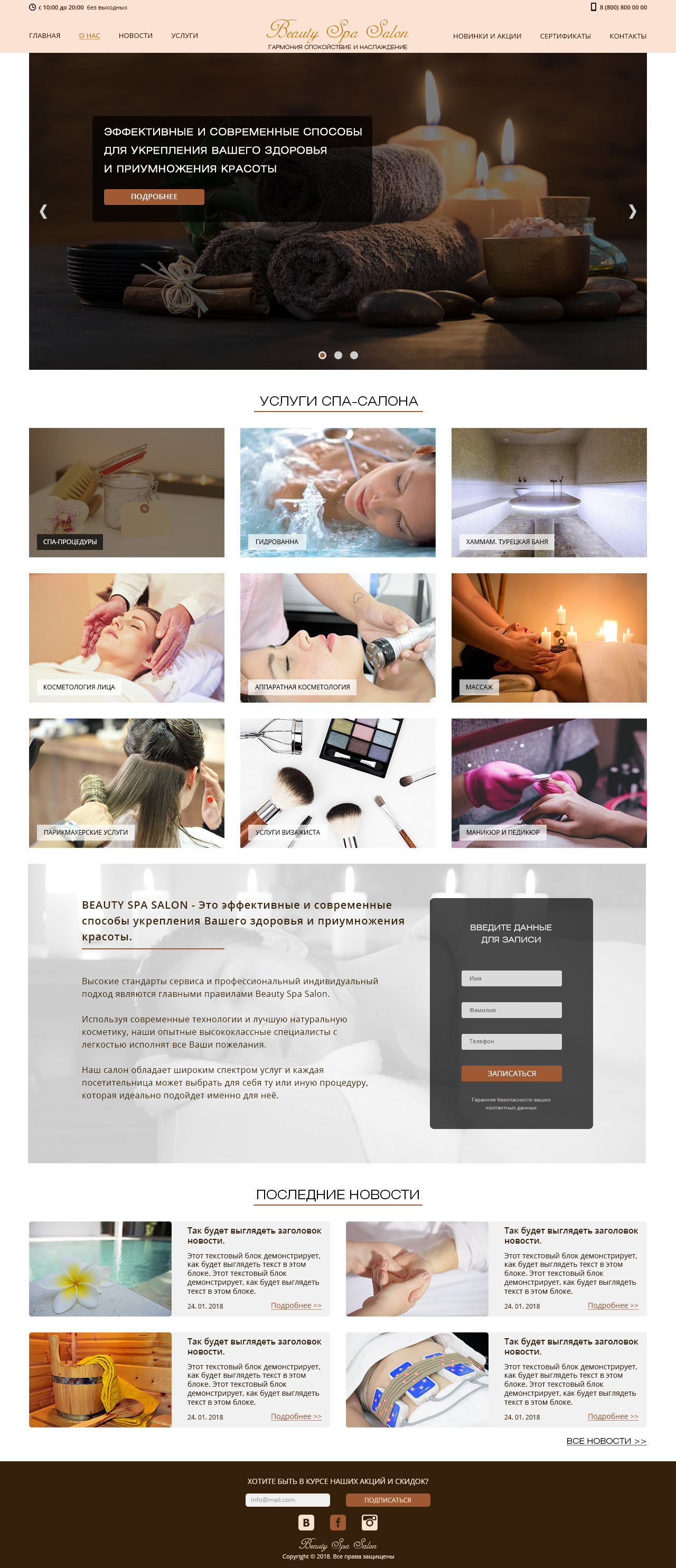
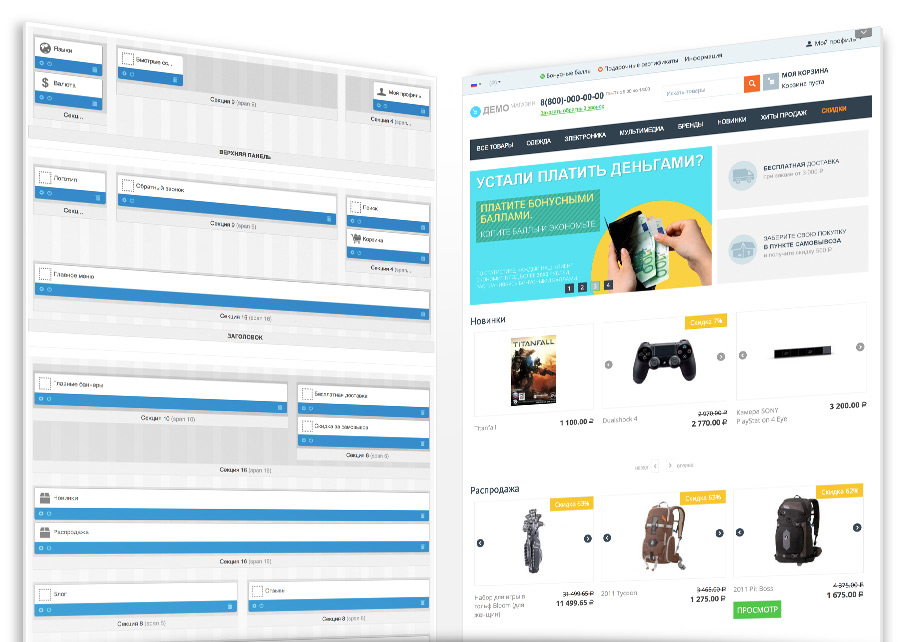
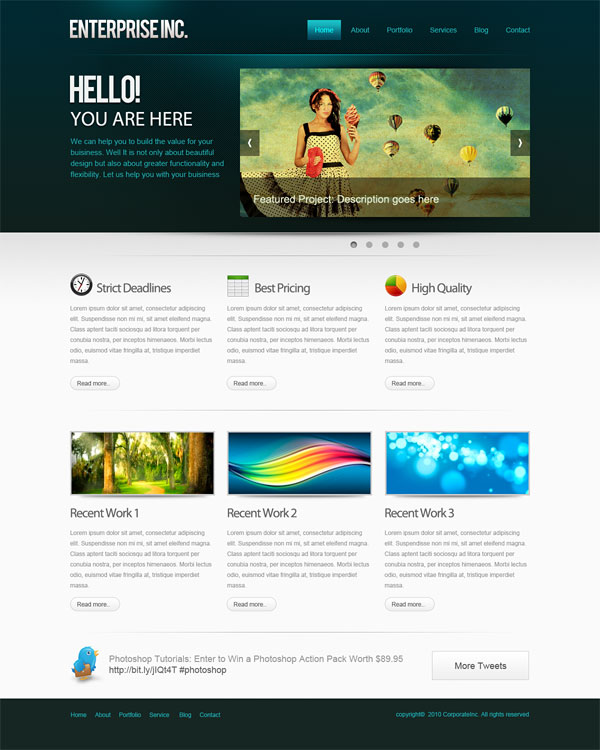
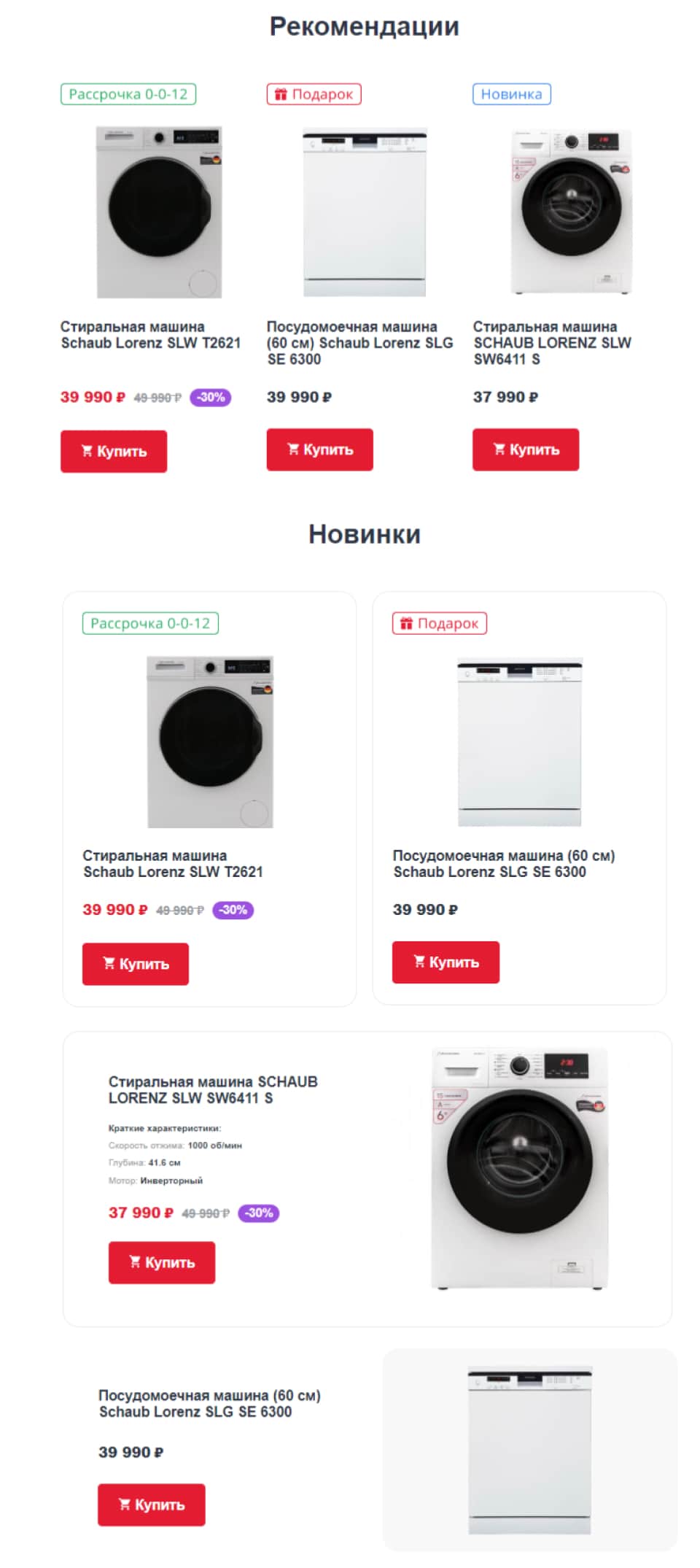
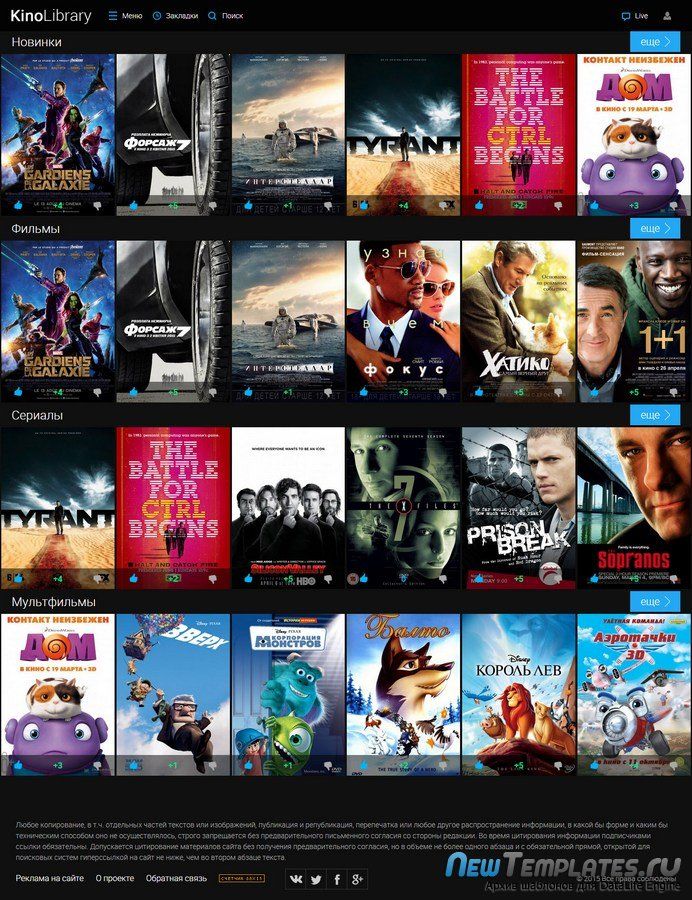
Готовый дизайн-макет сайта , который сдает вам дизайнер, а вы передаете дальше разработчикам — это не просто красивая картинка, это четкое и полное визуальное представление будущего сайта страницы или приложения. Поэтому дизайнеры-профессионалы отдают заказчику не один PSD-файл с макетом, а целый набор файлов — макеты под разные размеры экранов, иконки, шрифты, стайл гайды и пояснительные записки. Все это помогает разработчикам сверстать сайт именно в том виде, в котором он был задуман. Если же макет был подготовлен на скорую руку, то мы рискуем получить не совсем то, что ожидали. Разработчик сверстал сайт, и на первый взгляд все хорошо:. Начинаем взаимодействовать с сайтом и «всплывают» все те места, про которые дизайнер «забыл» или, что хуже, «забил».